シンセティック Webページテスト 概要
ユーザーエキスペリエンスを計測する場合ですが、すべてのメトリック(指標)は同じではありません。SpeedCurve(スピードカーブ)は、ユーザーエキスペリエンスを理解し改良を促すためのメトリックにフォーカスしています。そしてチームに共有できて簡単に理解できるビジュアルなものを提供します。
まったく新しいレベルのWebpageテストだ。継続的に測り、ユーザー中心のメトリックでチームにフォーカスしている。
パトリック・メナム、Webpageテスト制作者
私たちのグローバルなテストエージントは、ポピュラーなモバイルとデスクトップのブラウザでテストができます。またPWAや認証が必要なページ、プライベート開発、ステージングサイトなどの特別なページでもテストができます。
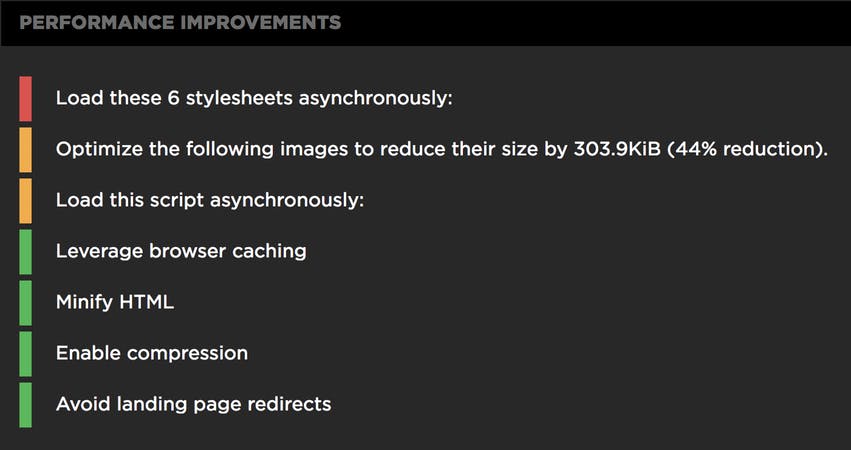
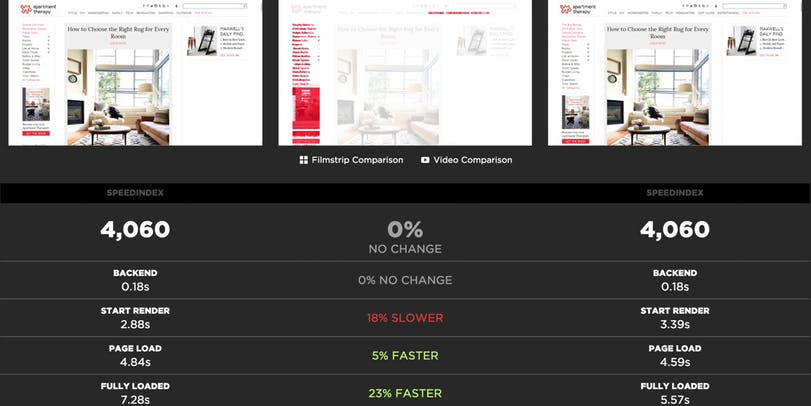
競合サイトと比較する

自社よりも競合サイトが速いことが分かれば、組織全体でパフォーマンス改善が得られるいい方法です。ここでは、スピードカーブで他サイトと表示スピードを比べる方法を紹介します。(注目:セットアップは簡単です。フィルムストリップを並べての視覚チャートも簡単できて、チーム共有もできます)。スマホでの表示をデスクトップよりも速くすることを要求するモバイルユーザーにとって(彼らは遅いページを諦めてしまうのも早く)、表示スピードは極めて重要です。
カスタムメトリックを始め、多くのメトリックをトラックする

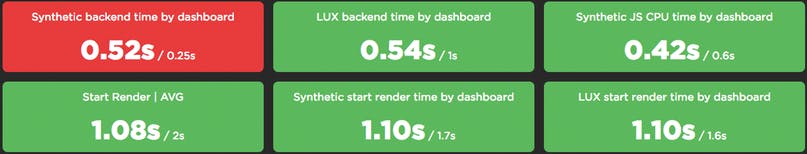
スピードカーブでは、(backend, Start render, Visually Complete,SpeedIndex , PagesSpeed Score, First meaningful paint, First Interactive)などの基本的なWebパフォーマンスメトリックに加えて、Hero Rendering Timesなど、スピードカーブ独自の測定基準を追跡して、ユーザーがサイトの速度をどのように感じるかに関連づけることもできます。またスピードカーブは、User Timing経由でのカスタムメトリックをサポートします。
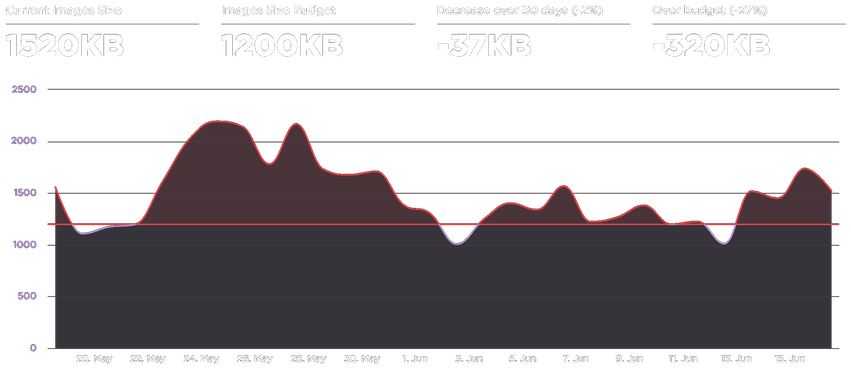
パフォーマンスバジェットを作り、アラートを出す

パフォーマンスバジェットは、チーム(マーケティング、デザイナー、エンジニアなど)に対して、どれくらいWebは速くあるべきかの同意を得るための重要なツールです。パフォーマンスバジェットは、指標がある基準を超えた場合に(Eメール、Slack、HipChat、またはWebhook)で通知し、ページを監視する手間を省きます。
ニュース:SpeedCurveでパフォーマンスバジェットの作成は簡単です。
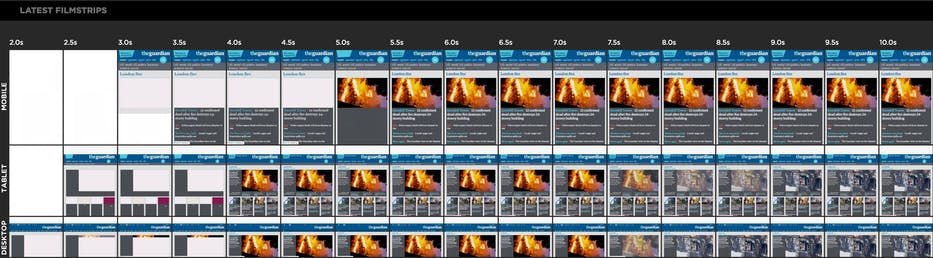
モバイルエミュレーションとCPUスロットル
モバイルとタブレットの利用は増えていくため、自社サイトがそれぞれのデバイスでどのような能力を発揮しているかを理解するのは重要です。スピードカーブのダッシュボードは、デバイスの数だけでなく、レンダリングパフォーマンスを示すビデオやフィルムストリップ、インタラクションの遅延を見せるCPU分析も用意しています。

スピードカーブでは、ビューポートの種類、CPUの内容、接続速度に応じて、個々のURLを読み込みます。あなたのサイトはフォーム要因でどう違うか、レダリングが速いか、自社コンテンツはデバイスに対してユーザーに最適化されているかをみてください。
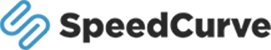
ページレベルのパフォーマンス問題を診断する
何がWebに起こっているかを見つけて修正をしやすくします。GoogleのLighthouseやPageSpeedInsightsに従って、パフォーマンスルールの収集リスト(重要度順になって重ねられ色分けされた)を提供します。開発者にとって最も関連性のあるルールを採用し、スピードカーブ独自の JavaScriptやCSSのブロックなどのデータを使用して、そのリストを増強しました。また、 テスト結果をチームと共有(組織の他の非技術メンバーと同様に)できるように、直感的なUIでパッケージ化をしています。
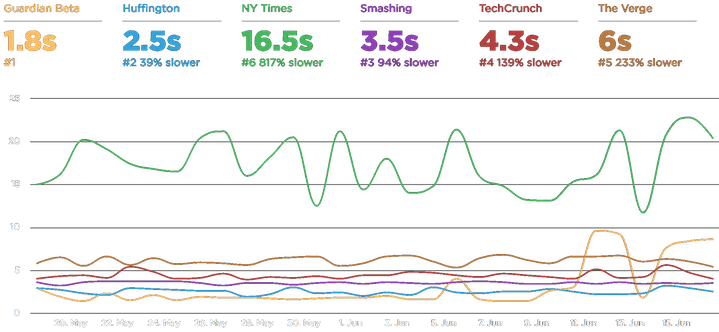
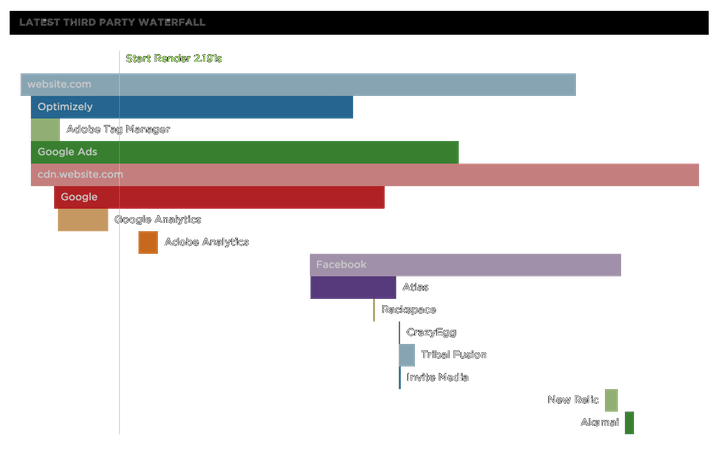
広告やサードパーティのパフォーマンスへの影響を分析する

継続的・連続的な表示状態とビジュアルの違いについて
広告や分析、ソーシャルウエジットによるスクリプトやスタイルシートは、メインコンテンツがユーザーに表示されないなど、パフォーマンス的には好ましくない方法で提供されています。スピードカーブ独自のサードパーティとJavascriptのウォーターフォールチャートは、各サードパーティがレンダリングとインタラクションに与える影響を表しており、最適化が必要なサードパーティコンテンツを簡単に特定できます。

自動化された計測でサイト開発を行えば、継続的で連続したパフォーマンスのフィードバックを実現します。APIを使えば、表示方法を比べたりパフォーマンス低下や予算オーバーがすぐに分かり、本番公開前にパフォーマンス問題を修正できたりします。UXをピクセルレベルでトラックできれば、ビジュアル的な違いやフィリムストリップやビデオ比較で、予期しない変化を簡単に示すことができます。
カスタムチャートとダッシュボードを作成して共有しましょう!
カスタムチャートを作れば、もっとも重要なメトリックを追跡することができます。作れるチャート数に制限はありません。また個別のダッシュボード無制限に作れます。

チームに合わせてダッシュボードを調整する
チームに併せたダッシュボードは便利です。技術チームは、パフォーマンス問題に取り組む役立つチャートを求めています。経営陣は、気になる経営指標に焦点を当てた高レベルのチャートを望んでいます。スピードカーブは、対象となる関係者に合わせてダッシュボードを用意できて、週次レポートを個々のメンバーに送信して、必要なチャートとデータを表示できます。