パフォーマンスバジェットを監視する 【中級】
目的:ダッシュボードのステータス(Status)では、Synthetic(合成)テストおよびRUMのLUXのパフォーマンスバジェットを監視・管理することができます。こうしたバジェット超過は1か所で確認できます。

Written by Tammy Everts
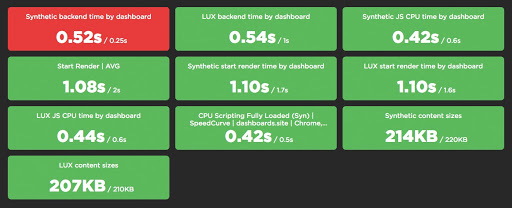
ダッシュボードの「Status」は視覚化され、ウェブパフォーマンス予算と、予算超過についてひと目で確認することができます。

仕組み
ダッシュボードの「Status」は「Favorites ecosystem」の一部です。 このエコシステムでは、以下のことも可能です。
・カスタムチャートとダッシュボードを作成する
・パフォーマンス予算を作成し、超過アラートを受け取る
・主なメトリックのアクティビティをまとめた週次レポートを生成する
これらは重要な機能ですが、さらに追加機能を求めていました。 各パフォーマンス・バジェットの状態を一目見ることで、問題のあるメトリックを把握し、大きな影響を与える課題を診断しドリルダウンしていくことです。
使い方
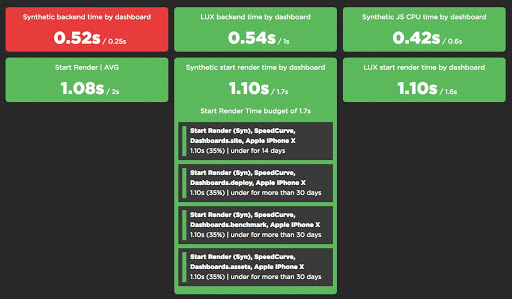
ダッシュボードの「Status」は、グローバルナビゲーションバーのように使用できます。バジェットをクリックすると、各メトリックにドリルダウンできます。
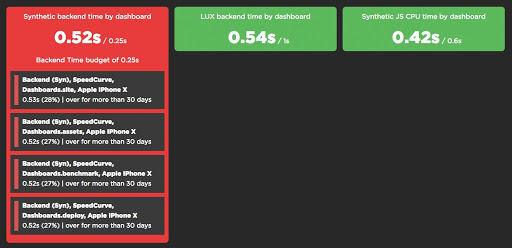
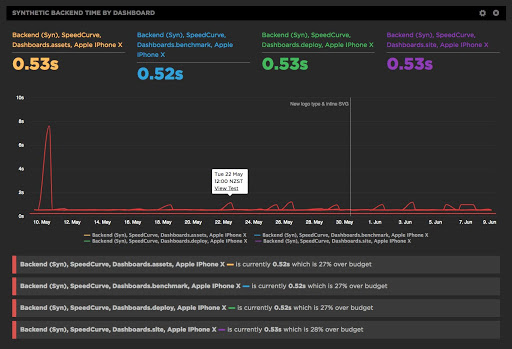
超過したパフォーマンスバジェットを見てみましょう。下の赤い枠では、ターゲットのバックエンド時間が0.25秒なのに対し、実際のバックエンド時間は0.52秒です。 このメトリックを展開すると、バジェット内のすべてのセグメントで27%以上、バックエンド時間がバジェットを超過しているだけでなく、その状態で30日以上経過していることもわかります。
各バジェットのチャートをドリルダウンするには、そのメトリックのリンクをクリックします。ダッシュボードの「Favorites」には詳細な時系列チャートが表示されます。 時系列内の任意のポイントをクリックすると、そのテスト結果ページにドリルダウンできます。
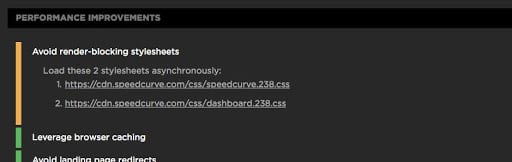
テスト結果ページには、そのページで推奨されるパフォーマンス修正など、多くの情報が含まれています。 ここでは、これまでに追跡してきた推奨事項を示します。

利用を開始する
「Status dashboard」を利用することで、日常のワークフローを簡素化できるようになります。
1.カスタムチャートを作成しパフォーマンスバジェットを割り当てている場合は「Status dashboard」はすでに有効です。(しない場合はデフォルト値が設定されます。)
2.まだ作成していない場合は「Favorites dashboard」内にカスタムチャートを作成します。
3.チャート内で、パフォーマンスバジェットを作成します。
4.「Status dashboard」にアクセスして、バジェット超過と未満のメトリックを確認します。
ご質問やご意見は、[email protected]までご連絡ください。