競合他社比較・上手なベンチマークのやり方 【中級】
競合相手のサイトが自社サイトよりどれくらい速いかを知れば、チーム全体に競争心が起こり、パフォーマンスへの関心が高まりプロジェクトを推進させることができます。

Written by Mark Zeman
SpeedCurve のSyntheticを使用すれば、自社サイトと同じやり方で他社サイトの監視ができます。 つまり、まったく同じデータ、スクリーンショット、比較可能なFilmstripを手に入れることができます。また、Webサイトの設計方法について掘り下げることもできます。なぜ、競合他社サイトは、自社サイトの2倍の速さでレンダリングされているのでしょうか?いったい彼らと何がどう違うのでしょうか? JavaScripts数が多いのでしょうか? 少ないのでしょうか? なぜ自社には400のリクエストがあり、他社は80個だけなのでしょうか? ここではそれに答えます。
The Vergeにおける競合とのベンチマークのデモ
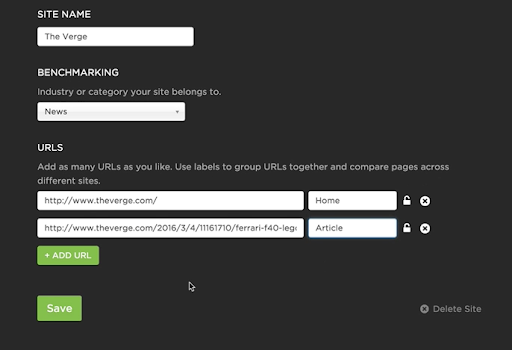
ベンチマークの設定ですが、まず、監視する個々のページを追加します。 ホームページにカスタムラベル「Home」を、記事ページにカスタムラベル「Article(記事)」を付けます。 異なる記事ページのパフォーマンスを比較したい場合は、個々のURLをさらに追加し、すべてに「Article(記事)」ラベルを付けます。

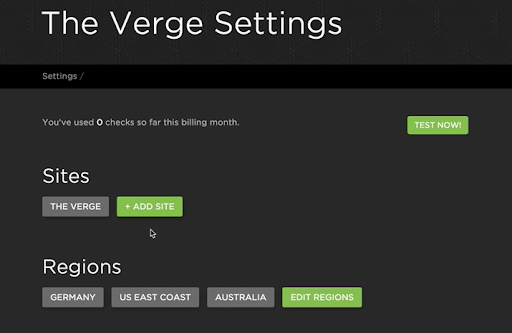
「Add Site」ボタンをクリックすると、競合ベンチマークの設定が開始されます。
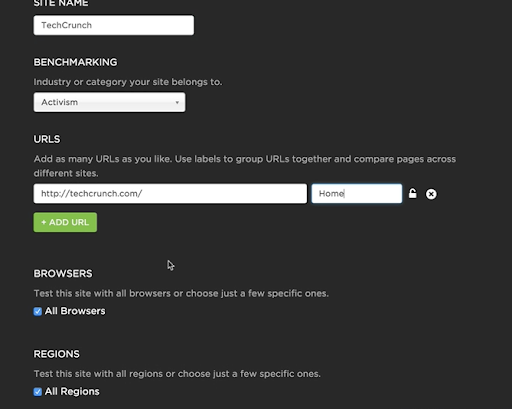
「TechCrunch」をベンチマークに追加したので、「Site Name」フィールドに名前を入力してURLを追加します。 最初に追加するURLはホームページのURLです。 「The Verge」のホームページに付けたラベルに対応するカスタムラベル「Home」を付けます。
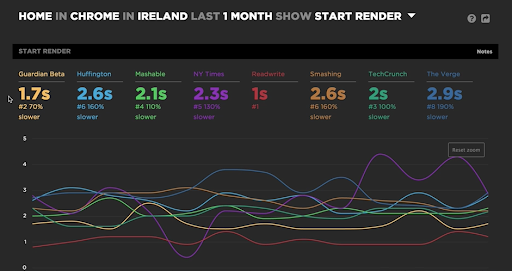
競合他社のURLを設定に追加し、すべてのページにカスタムの「Home」ラベルを付けました。 下記は、1か月間、全URLにわたりシンセティック・テストを実行し、データを蓄積した結果です。 「Benchmarking dashboard」にアクセスすると、そのデータをページタイプでフィルタリングできます。 ここでは「Home」と付けたラベルページの結果を見ることができます。
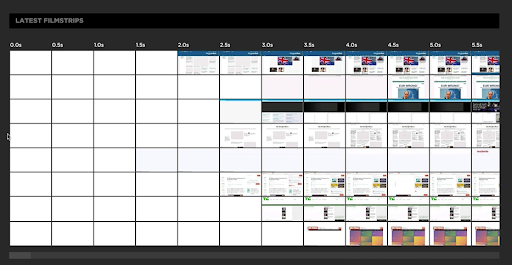
また「Benchmarking dashboard」には、「Home」ラベルの各ページの最新フィルムストリップビューが表示されます。フィルムストリップビューのビデオバージョンを生成し、貴社と競合他社のページレンダリングを比較することもできます。
SpeedCurveの設定を更新する方法
このビデオはSpeedCurveのすべての設定を微調整する方法を説明しています。 ”3:15”の部分では競合他社とのベンチマークを設定する方法を説明します。
ご質問やご意見
[email protected]までご連絡ください。