リアル ユーザー モニタリングは、実際の ユーザーからデータを収集します。SpeedCurve のRUM が収集するデータと収集しないデータの種類は次のとおりです。
リアル ユーザーモニタリング (RUM) は、合成(synthetic)モニタリグとは異なり、実際のユーザー トラフィックからデータを収集します。データは、 RUM 入門ガイドで説明されているように、JavaScript スニペットを お客様のWeb サイトに追加することによって収集できます。
SpeedCurve RUM が収集*しない*もの
GDPR に関する懸念がある場合、SpeedCurve の RUM ツールは、IP アドレス、名前、電子メール、またはユーザーを特定できるような個人情報(PII)を収集しないことを知っておいてください。
RUM は、継続的なユーザー追跡も行いません。RUMはセッション中に誰かが訪問したページを追跡しますが、ユーザーが後でサイトに戻った場合は、新しいセッションが作成されます。
RUM が収集するもの
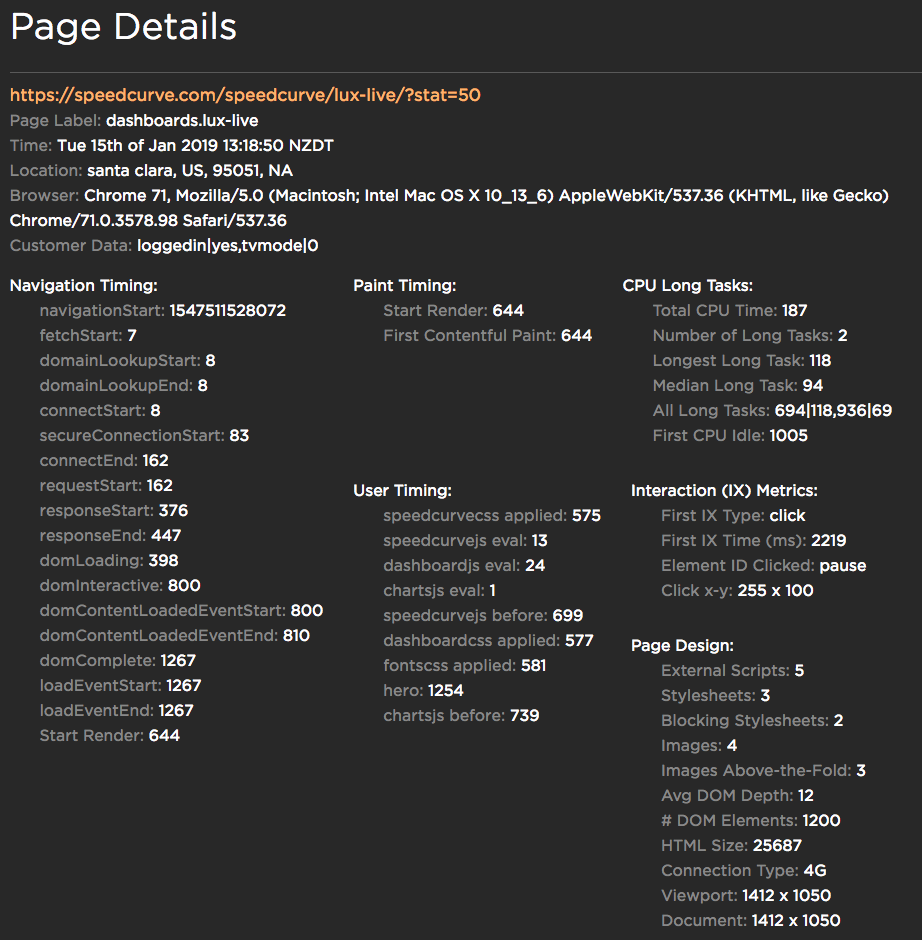
アカウントのライブ ダッシュボードの行をクリックすると、収集された RUM データの例を確認できます。

収集される RUM 情報は、次のカテゴリに分類されます。
ページの詳細
このカテゴリには、ページに関するメタ情報が含まれます。
- URL
- 日にち
- ページ ラベル (LUX.pagelabel で定義、fallbackとして使用されるdocument.title)
ブラウザの詳細
このカテゴリには、ページをロードしたブラウザに関する情報が含まれます。
- 場所 – 都市、国、大陸
- ブラウザのユーザーエージェント文字列
- ユーザーエージェントに基づいて正規化されたブラウザ情報
- ユーザー エージェントに基づくデバイスの種類 (モバイル、タブレット、デスクトップ)
- デバイスメモリ – navigator.deviceMemoryに基づいて推定
Navigation Timing
このカテゴリには、「Navigation Timing」仕様からの情報が含まれます。
- navigationStart
- fetchStart
- redirectStart/End
- domainLookupStart/End
- connectStart/End
- secureConnectionStart
- requestStart
- responseStart/End
- domLoading
- domInteractive
- domContentLoadedEventStart/End
- domComplete
- loadEventStart/End
ペイント タイミング
このカテゴリには、「ペイント タイミング」仕様、その他のペイントまたはレンダリング関連のメトリクスが含まれます。
- first-paint – aka, Start Render
- first-contentful-paint
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
CPU 時間
Long Tasks APIは、次のような CPU に関する情報を収集します。
- Total CPU time
- Number of Long Tasks
- Longest Long Task
- Median Long Task
- First CPU Idle
ユーザー タイミング
ユーザー タイミング仕様で取得したマークとメジャーは、このカテゴリで報告されます。ユーザー タイミングのマークと測定値 (別名「カスタム メトリックス」) は、お客様のサイトで最も重要なものに特化しているため、使用するのに最適なパフォーマンス 指標であると考えています。詳細については、ユーザー タイミングとカスタム メトリックのブログ投稿を参照してください。
ページ デザイン
SpeedCurve は、高速で快適なユーザー エクスペリエンスの実現に重点を置いています。これには、一般的なパフォーマンス タイミング の指標と Web サイト デザインに関する情報を組み合わせる必要があると考えています。このカテゴリには、SpeedCurve 独自の革新的な測定基準がいくつか含まれています。
- 外部スクリプト – ページから取得されたスクリプトの総数。
- スタイルシート – ページから取得されたスタイルシートの総数。
- Blocking Scripts/Stylesheets – 同期モードで取得される、HTML パーサーとレンダリングをブロックするスクリプトとスタイルシートの総数。
- Average DOM Depth – ページの DOM 階層における DOM 要素の平均深度。これは、CSS とレンダリングのパフォーマンスに影響します。
- # DOM Elements – DOM 要素の総数。これは、CSS とレンダリングのパフォーマンスに影響します。
- HTML サイズ – HTML ドキュメントの転送サイズ。
- インライン JS サイズ – インライン <script> タグの圧縮されていないサイズ。
- インライン CSS サイズ – インライン <style> 圧縮されていないサイズ。
- 接続タイプ -ユーザーのネットワークの有効な接続タイプ。
- Viewport – ブラウザのビューポートの幅と高さ。これは、ページが読み込まれたときにユーザーに表示されるコンテンツの量を知るために重要です。
- ドキュメント – ドキュメントの幅と高さ。これは、コンテンツのうちどの程度が表示されないかを判断するために重要であり、初期レンダリングを改善するために遅延ロードされる可能性があります。
インタラクション (IX) 指標
多くの Web サイトでは、「ユーザーがページにどれだけ迅速にアクセスできるかが」、それが重要なユーザー エクスペリエンス指標となります。これらの指標が増加する場合は、ページのレンダリングが遅くなっていること、またはデザインの変更によってサイトがユーザーにとってより扱いにくくなったことを示している可能性があります。このカテゴリは、ユーザーがページに関与する方法と速度に関する指標を取得します。
- First IX Type – ユーザーがページで行った最初のインタラクションのタイプ( スクロール、クリック、キー入力)。
- 最初の IX 時間 – 最初のインタラクション時間が発生したとき (navigationStartからの相対値)。
- Element ID clicked – クリックまたはキー押下された DOM 要素の ID または data-sctrack 属性。詳細については、LUX data-sctrack APIを参照してください。
- Interaction co-ordinates- 入力イベントの X 座標と Y 座標 (使用可能な場合)。
- First Input Delay (FID)。
顧客データ
RUM APIを 使用して、カートのサイズ、A/B テスト、コンバージョン情報など、必要なデータを収集できます。詳細については、RUM 顧客データのサポート記事を参照してください。
JavaScript エラー
SpeedCurve RUM は、ページ上の JavaScript エラーの数とエラーの詳細を収集します。
ハウスキーピング データ
ビーコンには、ハウスキーピング (セッション内のページを関連付ける、または同じページの複数ビーコンを関連付ける) に使用したデータも含まれています。
- 同期またはビーコン ID (sid) – 複数のビーコンが同じページから送信される場合、この ID を使用してビーコンをグループ化します
- セッション ID (uid) – この ID はユーザーのセッションに渡って一貫性を保ち、lux_uid Cookie に保存されます。Cookie は、訪問者が最後にページを表示してから 30 分後に期限切れになります。
ここに記載されている以外の貴重な情報を収集するために、RUM を常に拡張しています。各指標の詳細については、このサポート記事を参照してください。
ご質問やお問合せは、[email protected] までお願いします。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2021 SpeedCurve Limited. All Rights Reserved.



